html multiple classes priority
How to put multiple classes in css. Our analysis shows that the optimal number of.
Can a class in html have multiple names.

. You can add multiple classes in one element by placing spaces between each class in HTML. What is the priority relationship between them. Then the class modified the latest would be used to style the element.
If two classes are in separate files import the priority file second important important is the lazy way but you really should go for 1 to avoid important-ception. Multiple Classes HTML elements can belong to more than one class. Beginners designers developers and free as in free beer and free.
In case multiple classes consist of similar attributes and they are used in the same HTML element. Css adding multiple classes. High priority class has larger mean.
The element will be styled. Add two classes to div. The class attribute assigns a class name to the element and that name can be used on many elements within the page.
We can assign a class in the HTML elements with the class. Its short just as long as a 50 page book simple for everyone. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied.
AddClass for multiple elements. 0ne pseudo class for multiple classes scss. When adding styles to elements in a web page multiple class attributes are often used.
Response time in a multiserver systems with multiple priority classes via DR as its analysis involves a multidimensional Markov chain. To assign multiple classes to a single HTML element you. When an element specifies multiple classes the priority.
How many servers are best in priority system. So like this it is always. Assign Multiple Classes to a Container in HTML In HTML we have often seen one class assigned to a container.
MarkSheet is a free tutorial to learn HTML and CSS. Multiple classes Must include. Add same attributes css to both class but only one attribute diff.
Style multiple classes css. High priority class has smaller mean. Synopsis of Part II.
Multiple classes with same css value. Response time as a function of the number of. To define multiple classes separate the class names with a space eg.
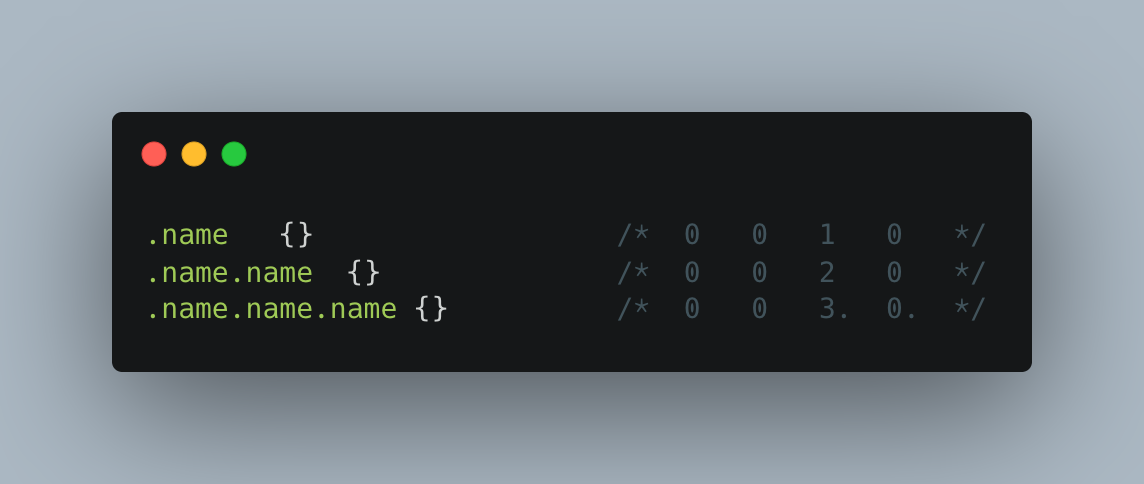
Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Add multiple classes to object.

Html What Is The Order Of Precedence For Css Stack Overflow

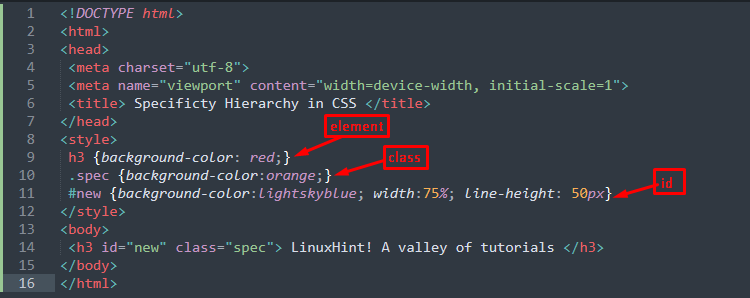
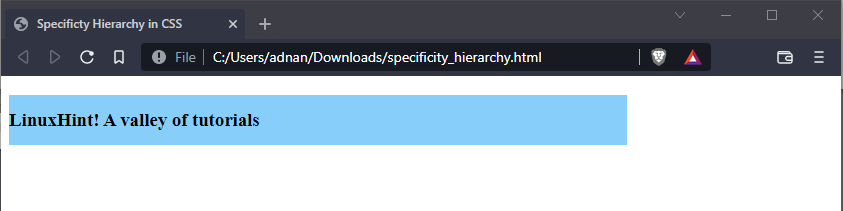
Specificity Hierarchy In Css Explained

Web Design Development For A Karate Studio Web Design Web Development Design Website Design

Css Important Don T Use It Do This Instead Ux Engineer

Css Modules React And Overriding Css Classes Stack Overflow

Specifics On Css Specificity Css Tricks Css Tricks

Importance Of Css Specificity And Its Best Practices

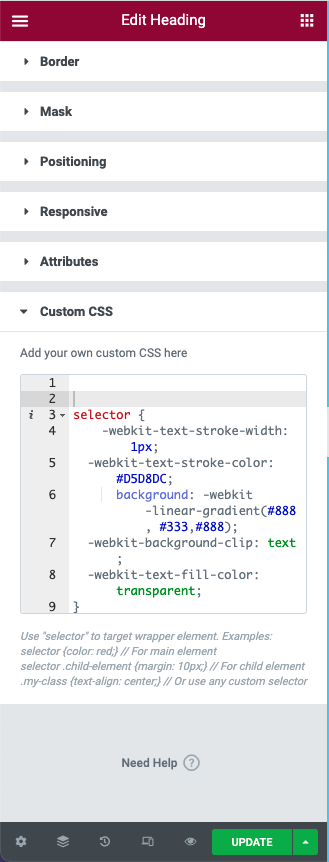
How To Add Custom Css In Elementor Elementor
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Body Safety Knowing These Rules Can Leave A Profound Impact On The Little Ones An Early Education On Rules For Kids Protective Behaviours Kids And Parenting

Game Day Throw Etsy Modern Quilts Cozy Quilts Quilt Patterns

Specifics On Css Specificity Css Tricks Css Tricks

External Style Sheets In Css Definition Examples Video Lesson Transcript Study Com

Responstable A Responsive Table Solution Fribly Css Table Coding Tutorials Coding

Love This Place Multi Photo Scrapbook Layouts 12x12 Scrapbook Layouts Creative Scrapbook

Specificity Hierarchy In Css Explained